 I write a lot of blog posts every week, so I’m always looking for ways to speed up my process. Although most of my posts don’t feature tons of graphics or charts, formatting adds time—sometimes more than I predict. I can reduce this particular time-suck if I format my posts in Scrivener using MultiMarkdown language.
I write a lot of blog posts every week, so I’m always looking for ways to speed up my process. Although most of my posts don’t feature tons of graphics or charts, formatting adds time—sometimes more than I predict. I can reduce this particular time-suck if I format my posts in Scrivener using MultiMarkdown language.
What is MultiMarkdown
MultiMarkdown is a lightweight markup language based on Markdown. (Markdown is a lightweight markup language with plain text formatting syntax designed so that it can be converted to HTML and many other formats.) MultiMarkdown supports more export-formats and implements some added features currently not available with plain Markdown syntax.
In simple terms, MultiMarkdown gives those of us who don’t know how to write code, or HTML, a way to do so.
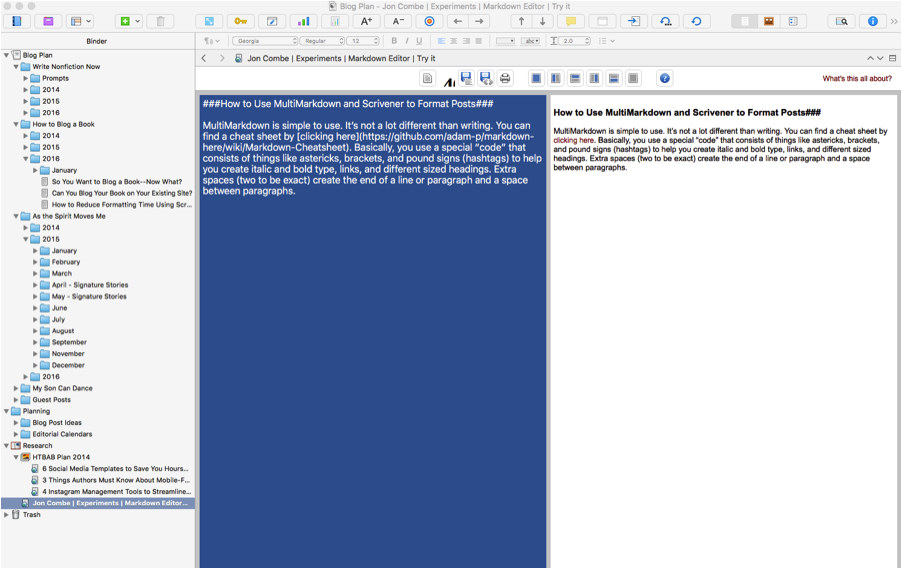
MultiMarkdown is simple to use. It’s not a lot different than writing. You can find a cheat sheet by clicking here. Basically, you use a special “code” that consists of things like asterisks, brackets, and pound signs (hashtags) to help you create italic and bold type, links, and different sized headings. Extra spaces (two to be exact) create the end of a line or paragraph and a space between paragraphs.
To see what this post looked like when written in MultiMarkdown, click here.
What is Scrivener
 Scrivener, of course, is one of the most popular writing tools today. I use it for writing books, blogging books, and composing my blog posts. It is available both for the Mac and PCs.
Scrivener, of course, is one of the most popular writing tools today. I use it for writing books, blogging books, and composing my blog posts. It is available both for the Mac and PCs.
Scrivener helps you keep your writing projects organized. It works a bit like the old trapper keepers or a filing cabinet with folders. Additionally, it provides a variety of ways to export documents. That means you can “compile” to a Word doc, a variety of ebook formats, or a PDF.
How I Discovered the Process
When I first attempted to cut some time out of my blogging process, I hired a virtual assistant to do all my blog-post formatting. That allowed me to focus on writing. (When you write four posts per week or more, you need that extra time!) However, this became expensive quickly.
 After I learned to use Scrivener with the Learn Scrivener Fast program, I discovered I could use MultiMarkdown to format my posts right in Scrivener. I then just copied and pasted them into the “text” view in WordPress. At the time, I had a plugin that converted the MultiMarkdown language, so no other step was necessary.
After I learned to use Scrivener with the Learn Scrivener Fast program, I discovered I could use MultiMarkdown to format my posts right in Scrivener. I then just copied and pasted them into the “text” view in WordPress. At the time, I had a plugin that converted the MultiMarkdown language, so no other step was necessary.
After one of the recent WordPress updates, the plugin stopped working, and a colleague told me he could no longer use Jetpack Markdown, another plugin, for this purpose either. That left me seeking another solution.
Luckily, Scrivener possessed the answer—and an easy way to get my posts out of Scrivener and into WordPress with minimal, if any, formatting.
How to Use MultiMarkdown and Scrivener to Format Posts
Here are the steps I use to go from Scrivener to WordPress using MultiMarkdown. Follow them, and you won’t need to format your posts.
First, in Scrivener, write your post as you would normally, but use MultiMarkdown “code” for all your formatting needs. Pretty simple. If you want to check that you’ve used MultiMarkdown correctly, drag Jon Combe’s Markdown Editor into Scrivener, and use it to check your work.
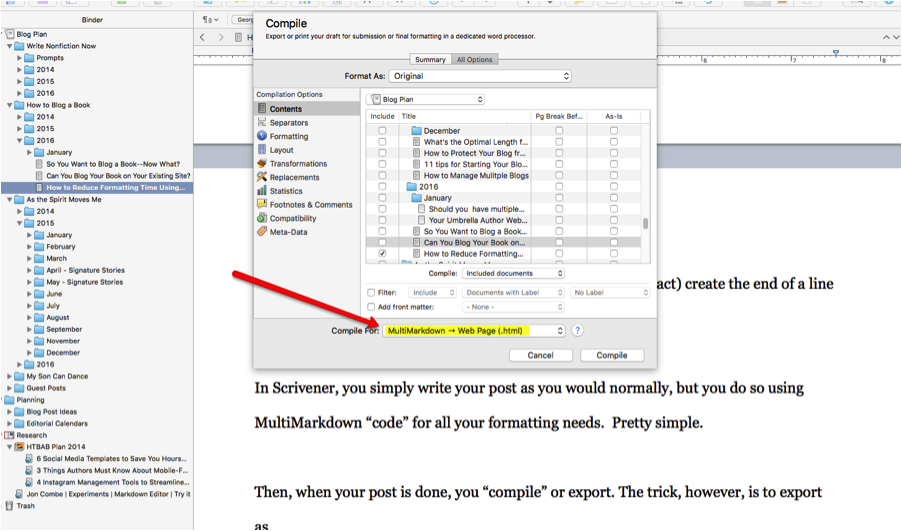
Second, when you finish your post, “compile” or export. To avoid using a plugin, compile for “MultiMarkdown —>web page (.html).” This produces a document that can only be opened in a web browser.
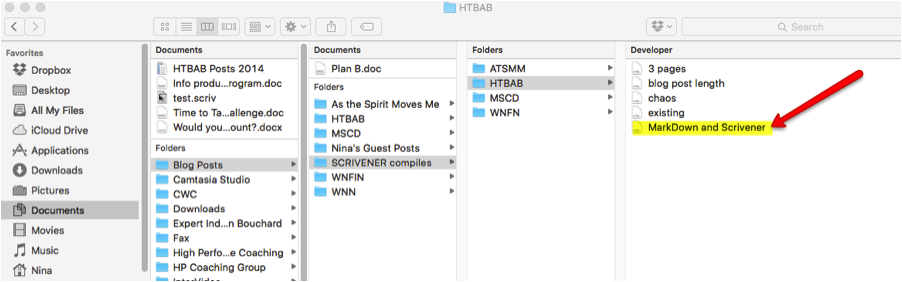
Third, open your compiled document. (It saves in the same location all your other Scrivener compiles.) When you click on it, it will open in your web browser.
Fourth, copy the formatted text.
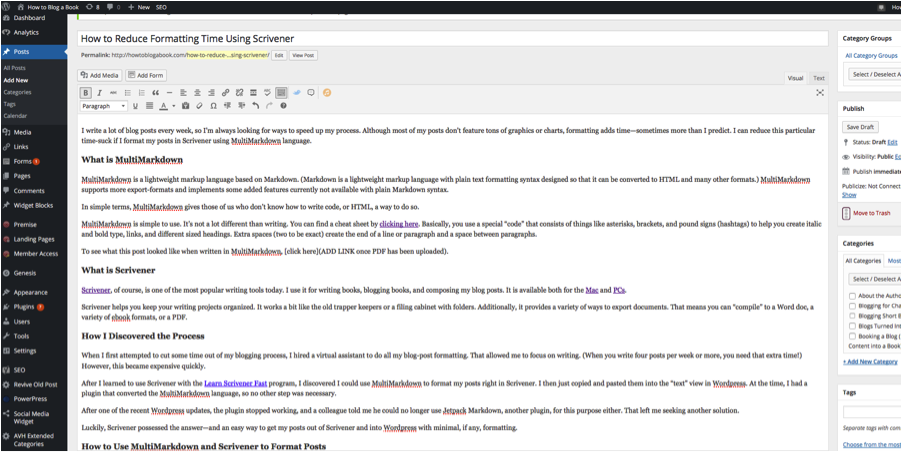
Finally, paste the text into a new blog post in WordPress.
Occasionally, I need to tweak a little formatting, but is usually due to user error. And I add photos in WordPress.
I find this process enormously efficient and easy to use. Try it, and let me know what you think. If you have another way to format in Scrivener using MultiMarkdown and save time formatting in WordPress, leave me a comment below.
Photo courtesy of ronstik|Fotolia.com






Very helpful post. Thank you!
Or, why not just login to WordPress and write directly into it? why would you waste so much time messing around as you have described?
You seem to be making a job a lot harder than it should be.
It makes my job easier, and I never just write in WordPress. You can’t check grammar there, and it’s easy to lose your work. Plus, if you ever want to use your posts for a book, it’s good to have them somewhere else.
Hey,
Thanks for the article!
I think the latest versions of WordPress has support for Markdown (but maybe not Mulitmarkdown?):
https://en.support.wordpress.com/markdown/
Best Regards,
/Erik
Yes, this is only for wordpress.com. not wordpress.org.
Thanks for this great write up. I am getting used to Scrivener and plan to use it with WordPress 90% of the time so making sure that I can bounce back and forth between the two before I get too far into it is important.
Mike,
Yes, it’s important for sure! I’ve written about Scrivener before. I love it, and it does speed up my formatting!
Exactly what I was looking for. It’s a huge pain publishing into WordPress from Scrivener. Thanks you too that trouble will feel less annoying.
Awesome! Good luck!
Why not use Marked2 with Scrivener, it compiles Scrivener documents and exports to a number of formats including html very quickly.
Is that a plugin, Howardl?
Exactly what I needed. Thanks so much!