
Can your visitors read your blogged book on their mobile devices? If it isn’t “mobile-friendly,” you will lose readers—in more ways than one. Readers click away from your site, and, as of today, Google will make it harder for them to show up on your site at all if it’s too difficult to access via a cell phone or tablet.
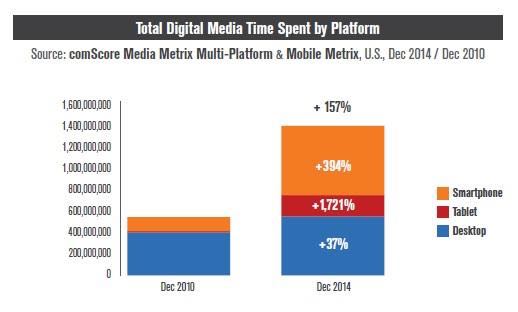
Increasingly, people read everything on their mobile devices. Just look at the data from www.comscore.com, which shows how mobile internet usage has skyrocketed in just the past four years.
 Do Your Readers Use Mobile Devices?
Do Your Readers Use Mobile Devices?
To find out how many of your readers access your blog via a mobile device, check your analytics program. Most programs provide you with this information. If you use Google Analytics, click on the “Audience” section. Then select “Mobile > Overview.” This screen provides you with information on the amount of traffic your blog receives from a mobile device. Switch to the pie chart view to see the percentage of your site’s traffic that comes via mobile.
Still on the Google Analytics site, under “Devices” you can drill down to discover which mobile devices your visitors use.
If you have a lot of mobile users, you need what is called a mobile-responsive website. Keep this in mind: Your current low number of mobile users could be caused by your site’s lack of mobile-responsiveness or mobile-friendliness at this time. A mobile-friendly website displays correctly or legibly on hand-held mobile devices, such as smartphones and tablets.
The New Google Update and Your Site
The rise in mobile readership has caused Google to put this factor into its new algorithm, which goes into effect today. If your site is not mobile friendly, it will get downgraded in the search engine results pages (SERPs).
You don’t want that to happen! You’ve worked long and hard to build up your traffic and your place in the SERPs. So what can you do? Find out if your site is mobile-responsive or not.
How to Test your Blog for Mobile Responsiveness
First, test your site by viewing and interacting with it from a variety of mobile devices (iPhone, iPad, Samsung Galaxy, etc.). How does it look? Is it easy to read? Does it resize to the device’s screen? If so, your blog is mobile responsive.
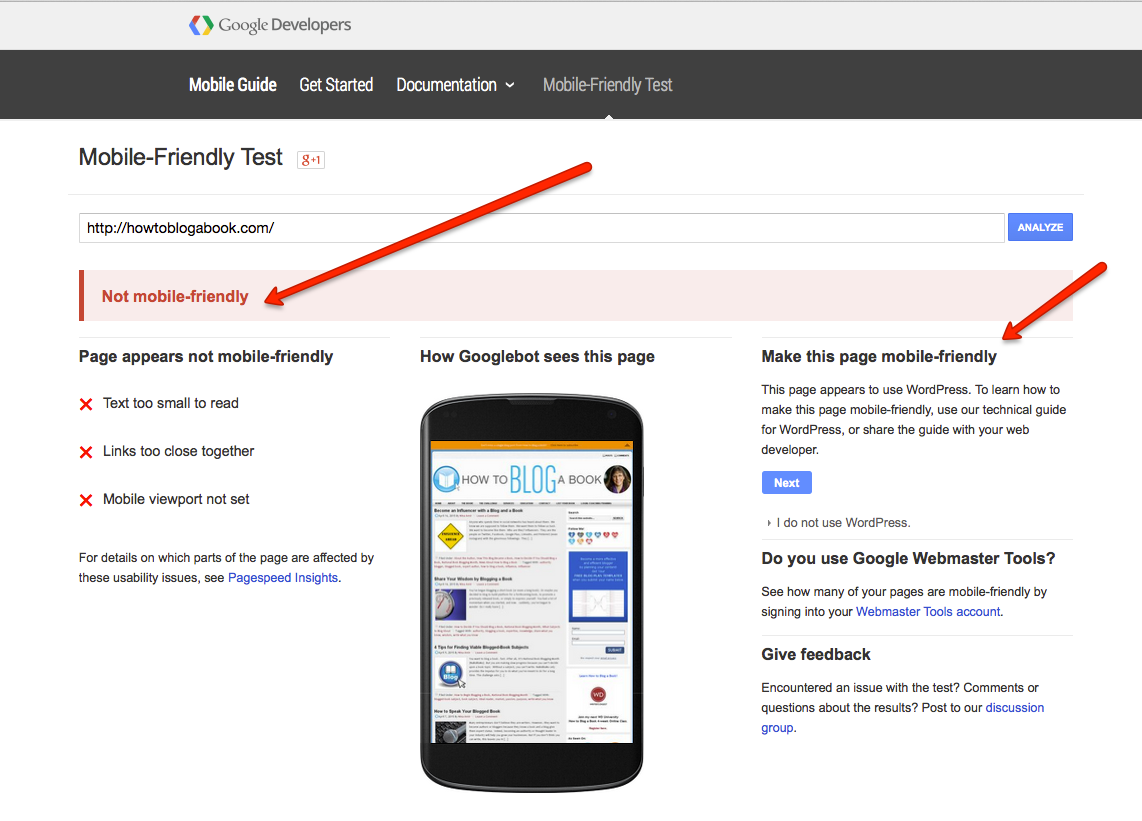
You also can use Google’s Mobile Guide, which lets you test your mobile website for mobile compatibility. To test your site, go to the Mobile-Friendly Test page, enter in your website address (URL), and click “Analyze.”
I tried it with my Write Nonfiction NOW! site, and here’s what I got:
Super! However, when I entered the URL for this site, How to Blog a Book, I got this:

The reason is simple: Write Nonfiction NOW! uses a mobile-responsive theme. How to Blog a Book does not…or didn’t. Notice that today the site is sporting a new look that is mobile responsive! (We implemented this quickly, but you will see a full redesign over the next week or two.) If I tested it again, the result would be different; the site would pass. (Try it yourself!)
Also, notice that Google provides you with a guide to improving your site. You can click on the “next” button under “Make this site mobile-friendly” to get it.
How to Make Your Blog Mobile Responsive
The easiest, and the most-effective, way to make your blog mobile responsive is to choose a mobile-optimized theme and redesign the site with this theme. WordPress has many mobile-optimized themes you can download for free. Plus, most premium themes today have this feature.
What did I do to this site? I had my developer choose a new theme. We changed little else. I have a plan to redesign anyway because of the release of the second edition of How to Blog a Book. I want to brand the site with the new colors and update for the book release, so I might use a totally different theme in the coming weeks (but I sort of like the clean look we got with this one). The Google update just pushed my redesign plans along a little faster.
But what if you don’t have time to redesign your blog—after all, the Google update went into effect today? No worries. There are still some things you can do.
Since the Google algorithm will roll out on a page-by-page basis in real time, you can “fix” your most important pages first. Barry Schwartz reported in a post published by the Search Engine Roundtable, that “immediately when they do go mobile-friendly, as soon as Google picks up on it, those pages will benefit from the algorithm.”
In a guest post published on Social Media Just for Authors Paula Gregorowicz, a website designer and life and business strategist, offered two additional WordPress alternatives:
- Use a mobile friendly plugin to deliver a stripped down version of your site to mobile devices. (Click here to read a post by Gregorowicz that recommends two plugins.)
- Retrofit your existing design/theme so it becomes mobile friendly. This option involves changing existing code and can be a big job.
All Your Readers Aren’t Lost
If you site is not mobile responsive today, it’s not the end of your blog or your readers. You have a little time and a few options, some of which are not too costly, to help you get your site ready for mobile readers.
And don’t fault Google. Sixty-three percent of adults use their phone to go online, according to the Pew Research Institute. Don’t you think a huge number of your readers might do the same or want to? Of course. Google is just pushing you to do something necessary if you want your blog to remain current with the trends.
Accept the fact that now is the time to make your site mobile-responsive or to create a mobile-friendly blog (if you are just starting out). Be “friendly” to all your potential mobile readers so you gain your share of them. And do so to keep your existing mobile readers rather than losing that share as well.


Great insights! I totally agree with your tips. I have a mobile-optimized theme from WordPress ,then I redesigned the site. I am a great fan of responsive design because believe that if the site is mobile friendly, there is a high chance to rank in Search Engine.
Yes, mobile-friendly themes have become enormously important. Thanks for your comment…and to Todd for the great post.